通过notion vercel建立一个免费无服务器的blog
date
Mar 25, 2021
slug
notion-vercel-serverless-blog
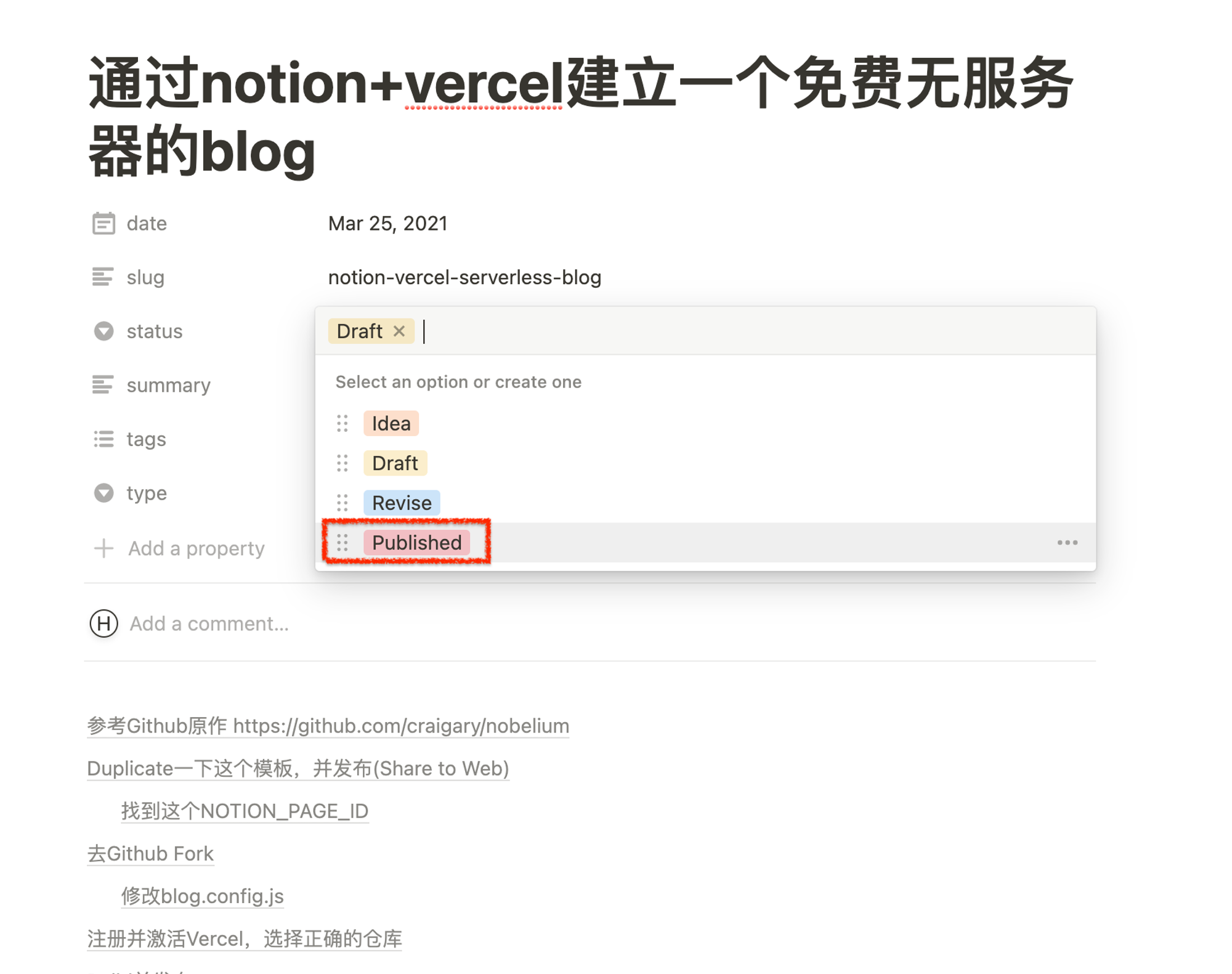
status
Published
summary
通过notion vercel建立一个免费无服务器的blog
tags
blog
serverless
type
Post
URL
参考Github原作
https://github.com/craigary/nobeliumDuplicate一下这个模板,并发布(Share to Web)找到这个NOTION_PAGE_ID去Github Fork修改blog.config.js注册并激活Vercel,选择正确的仓库Build并发布自定义域名至此,访问nlog就可以看到notion blog了。
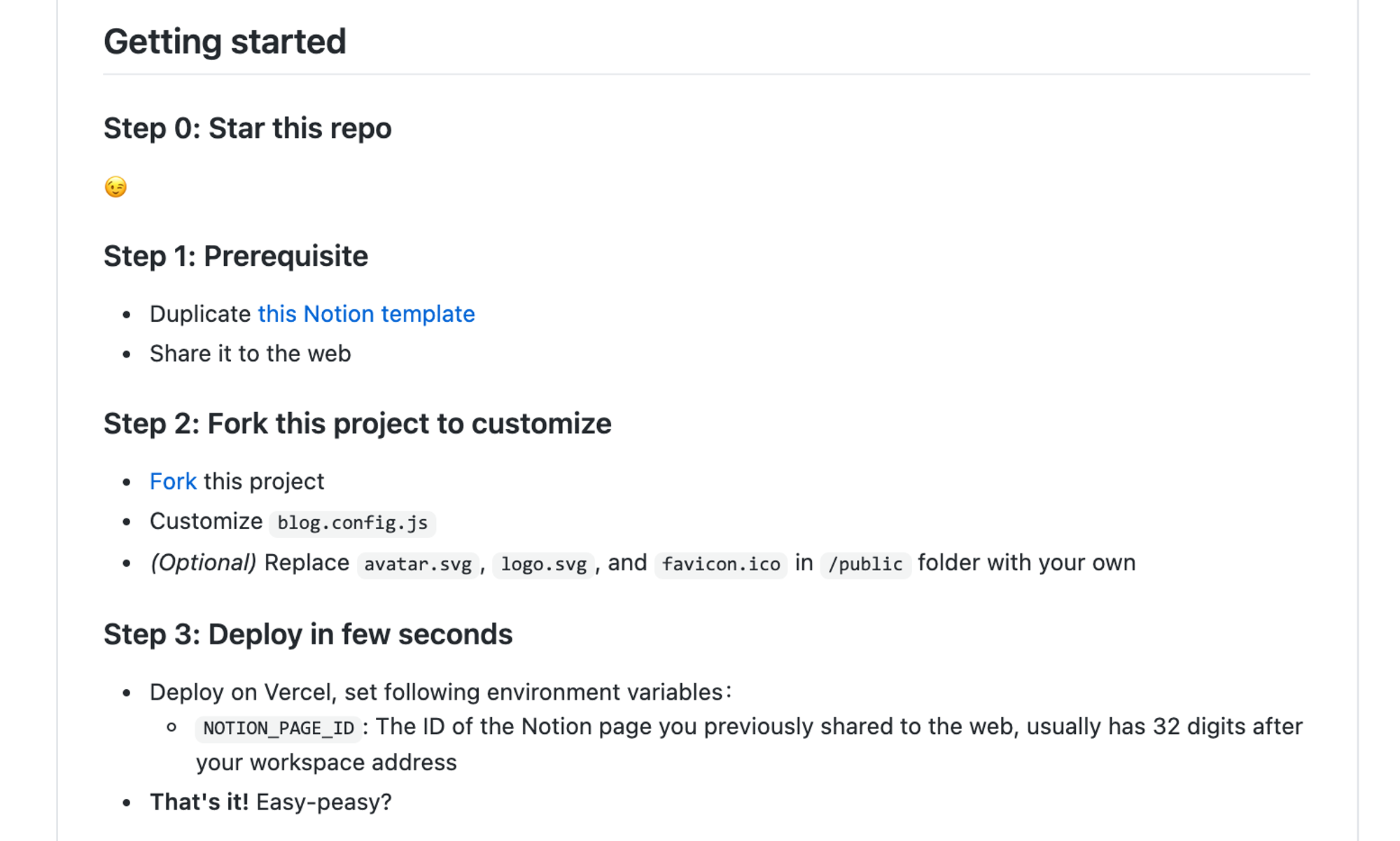
参考Github原作 https://github.com/craigary/nobelium

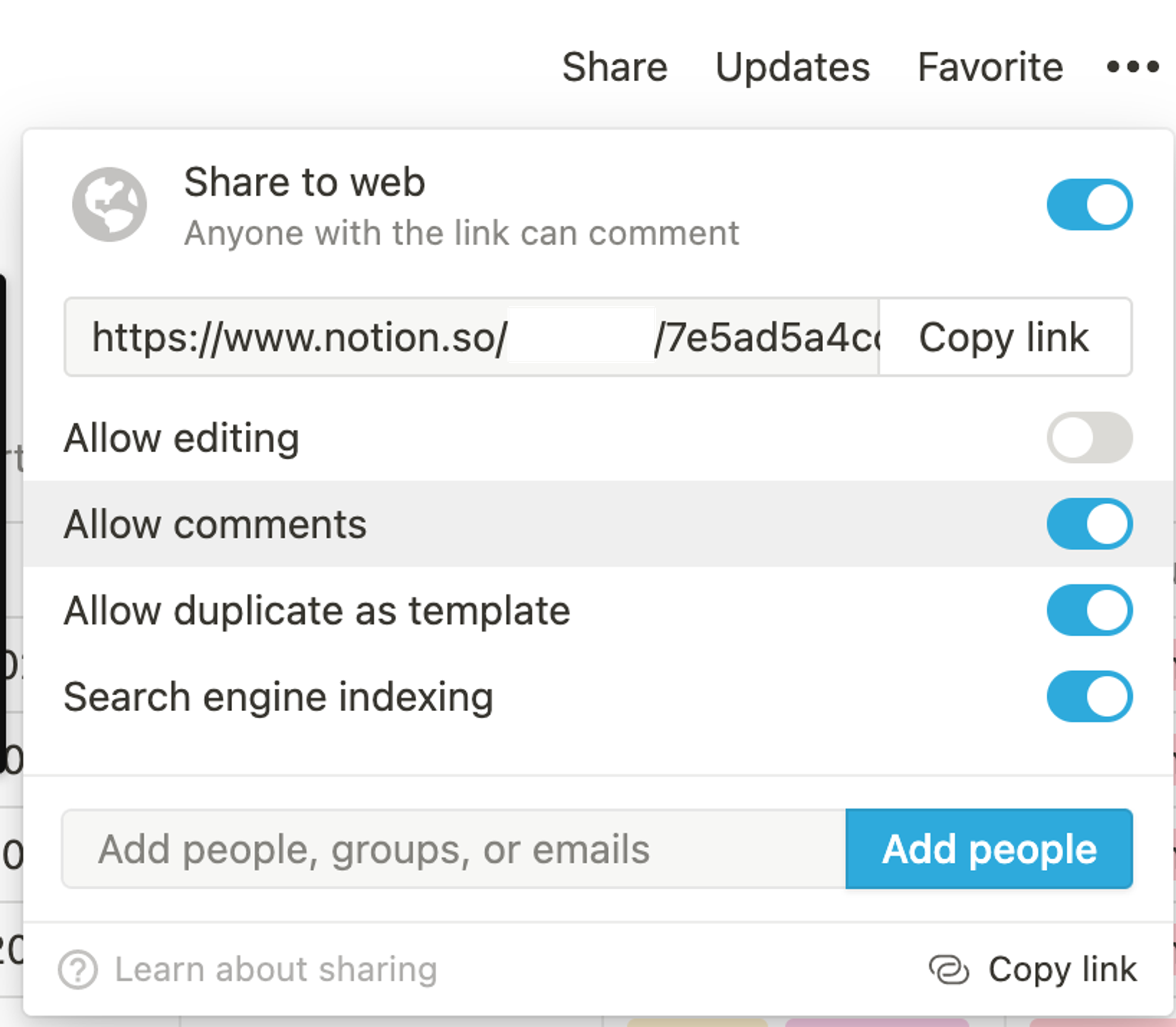
Duplicate一下这个模板,并发布(Share to Web)


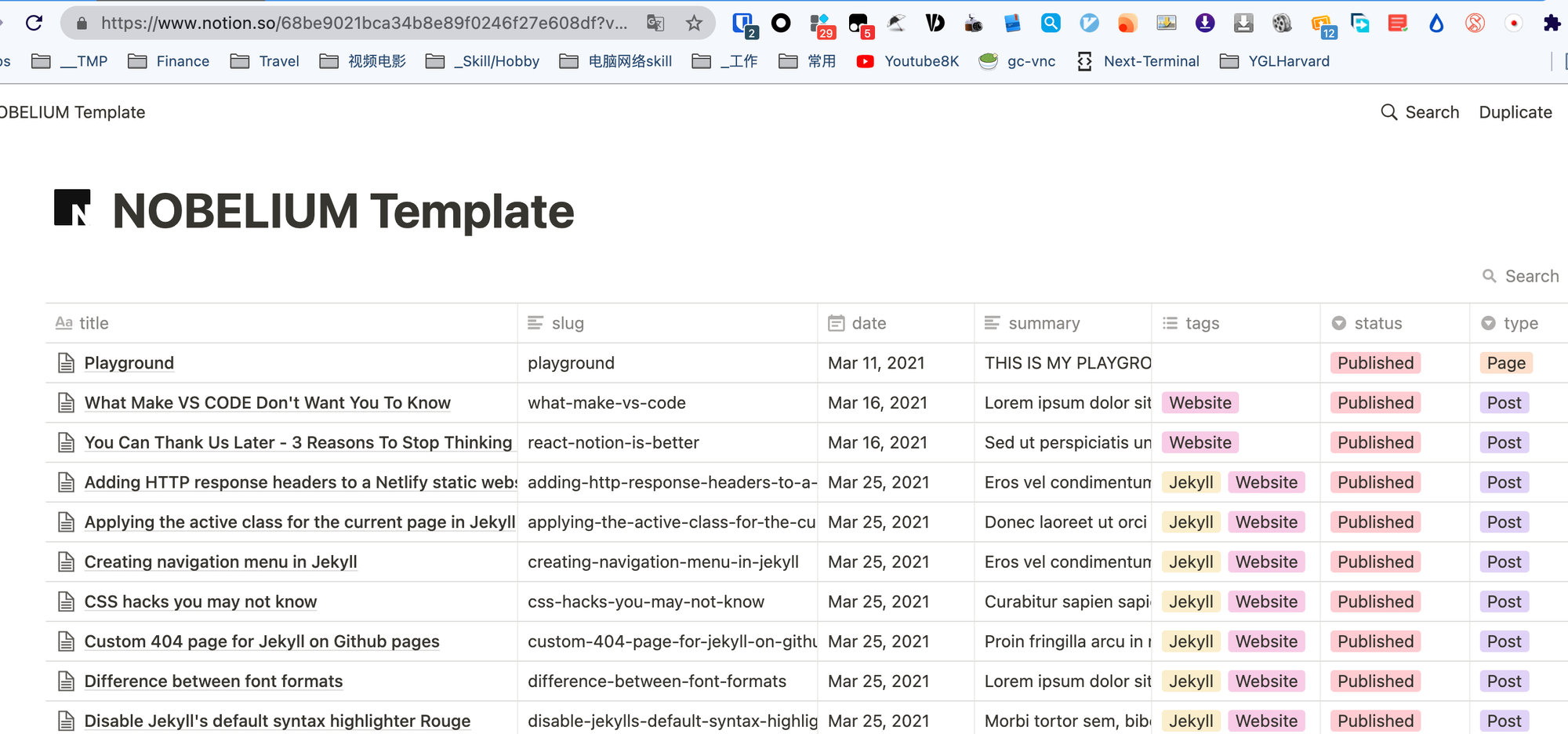
找到这个NOTION_PAGE_ID

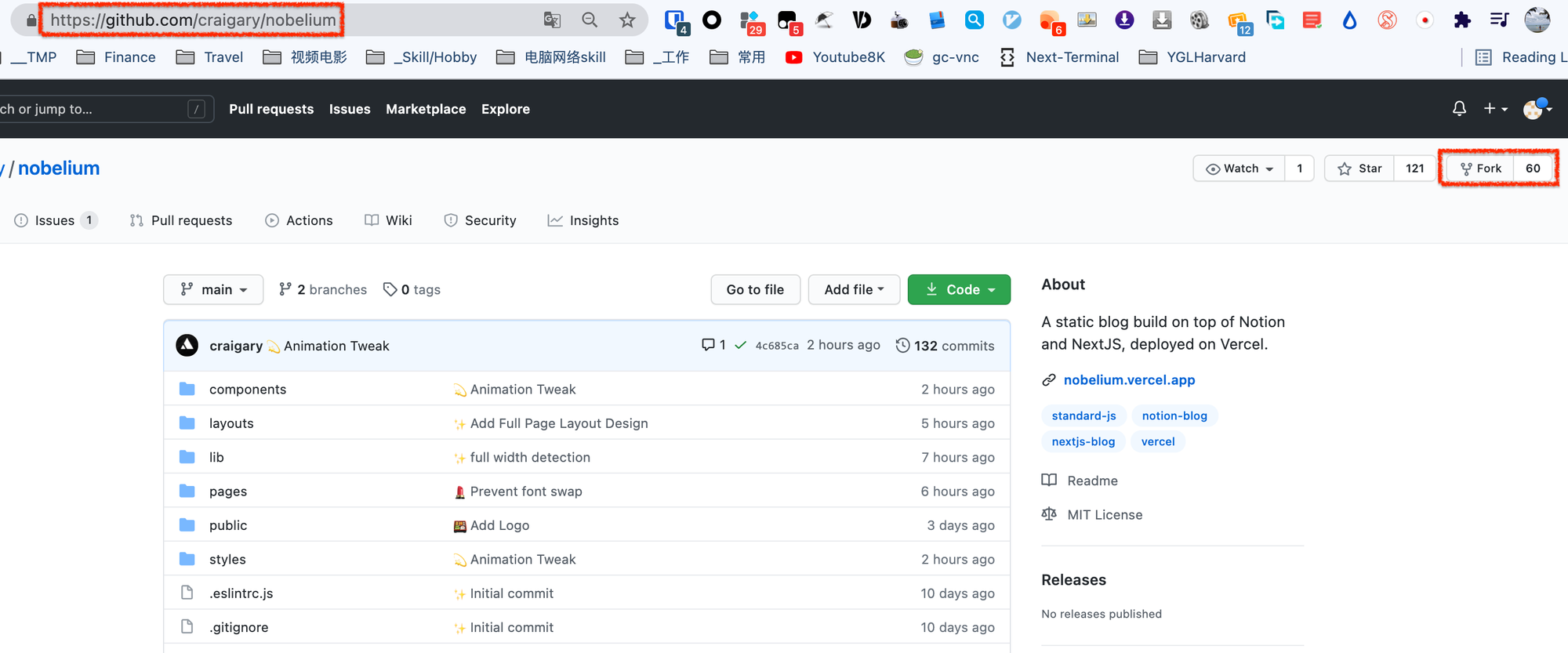
去Github Fork

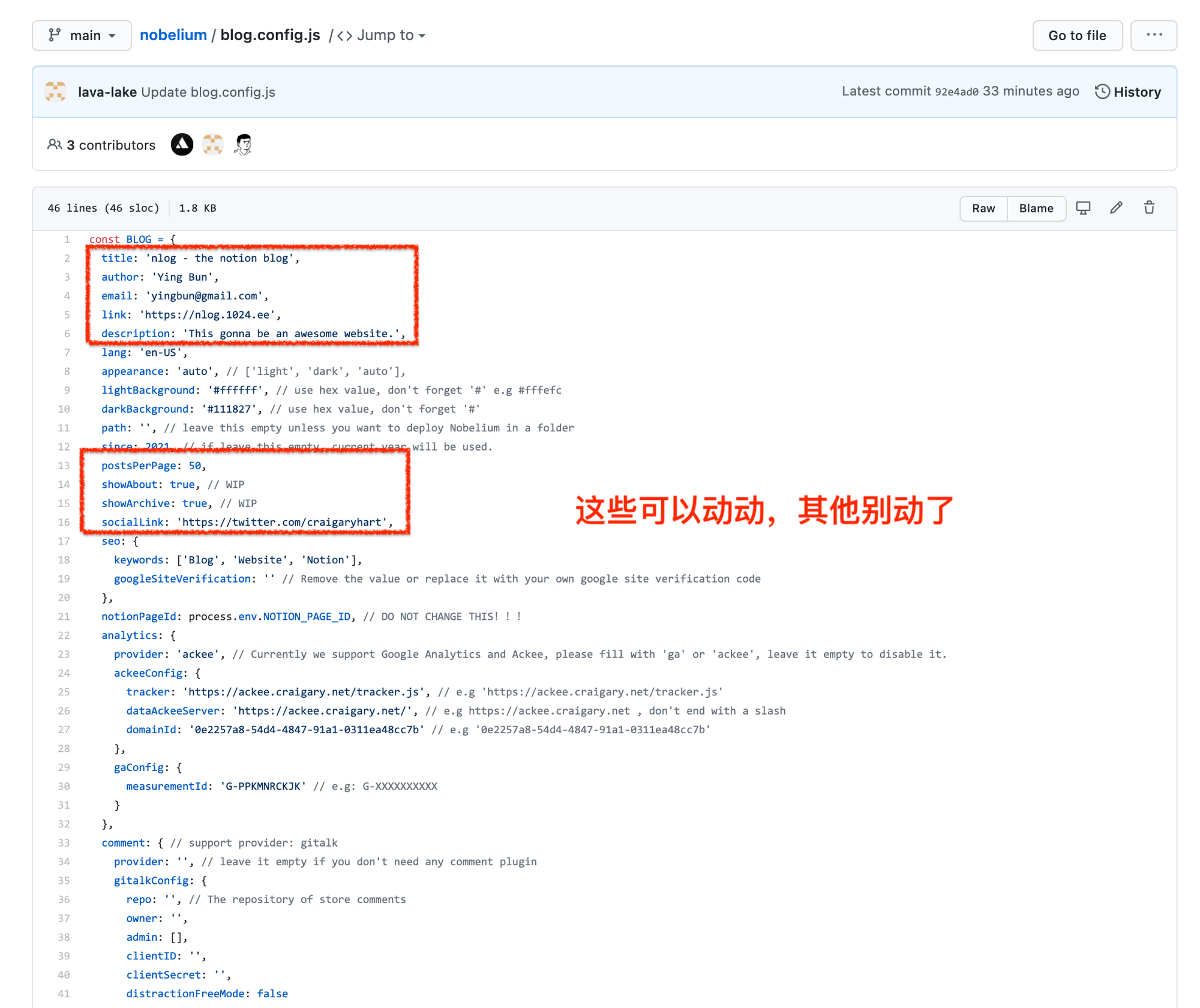
修改blog.config.js

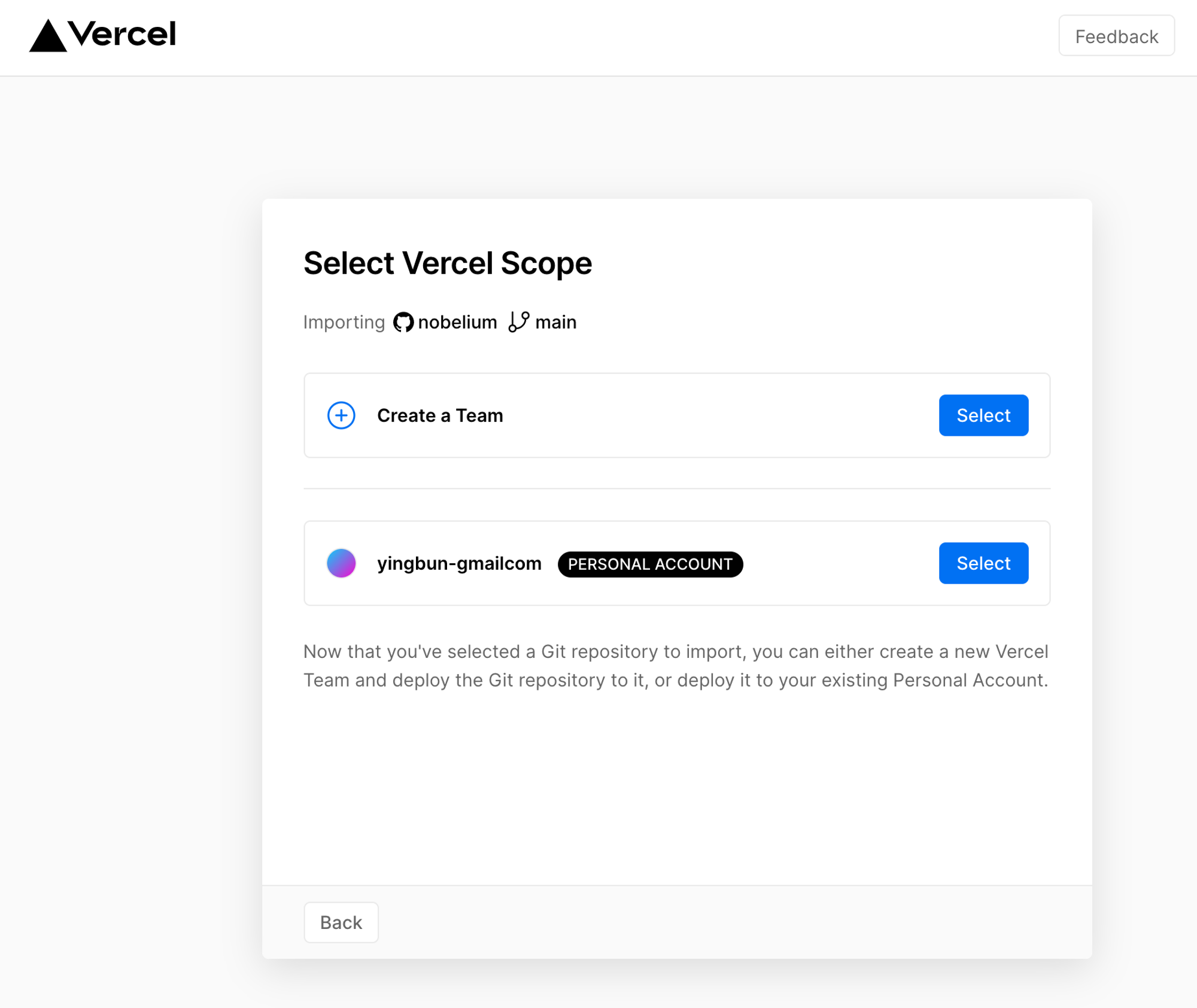
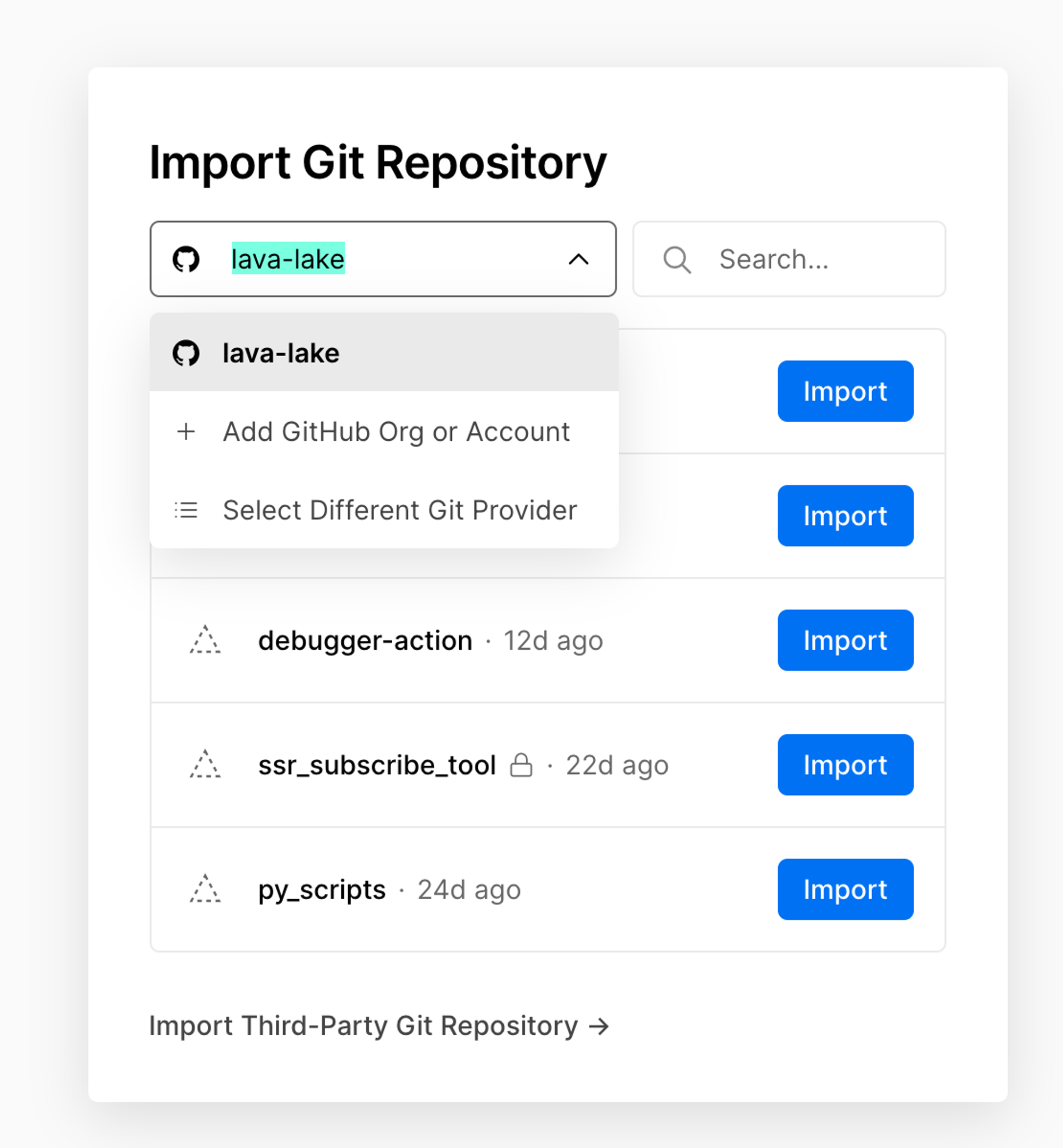
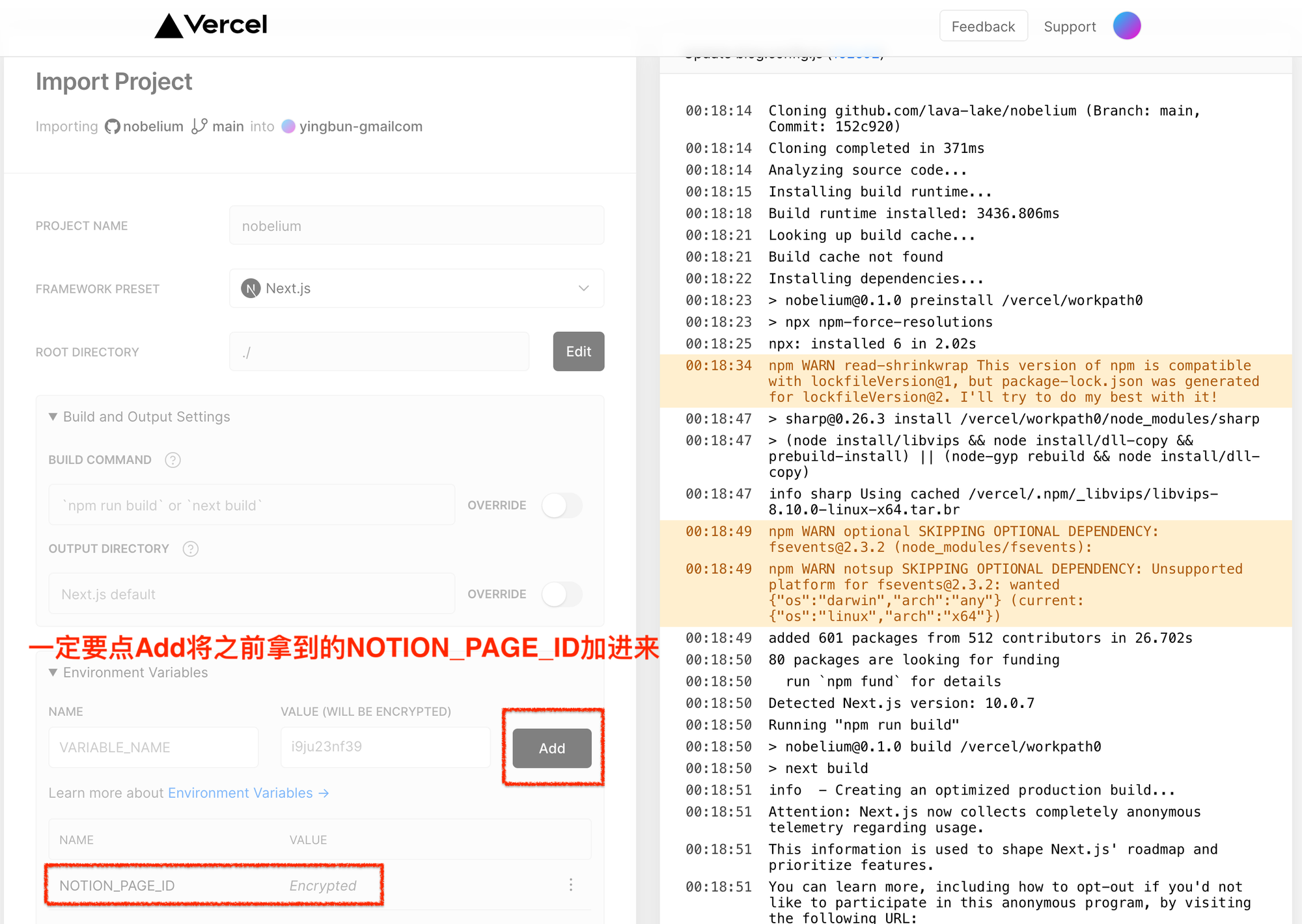
注册并激活Vercel,选择正确的仓库


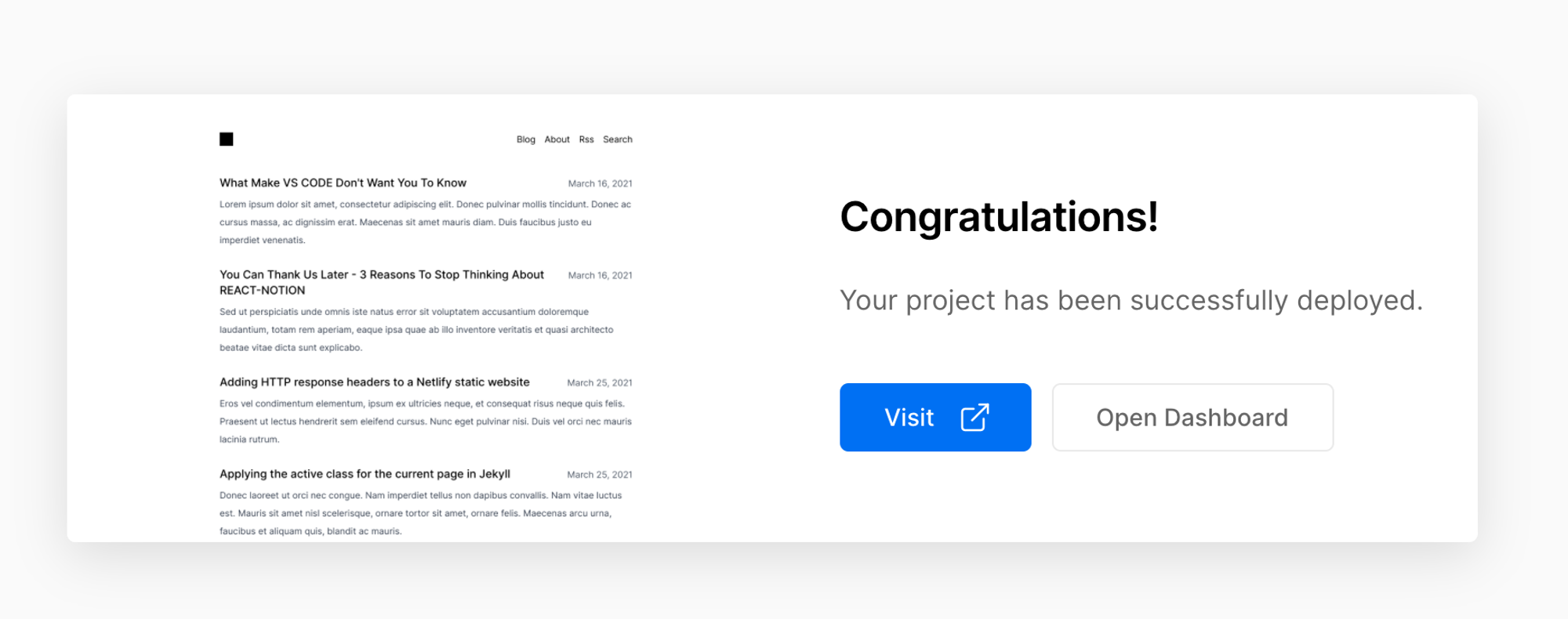
Build并发布


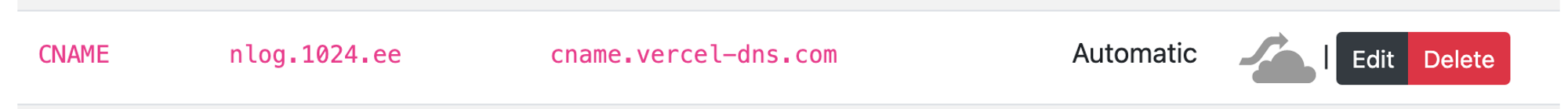
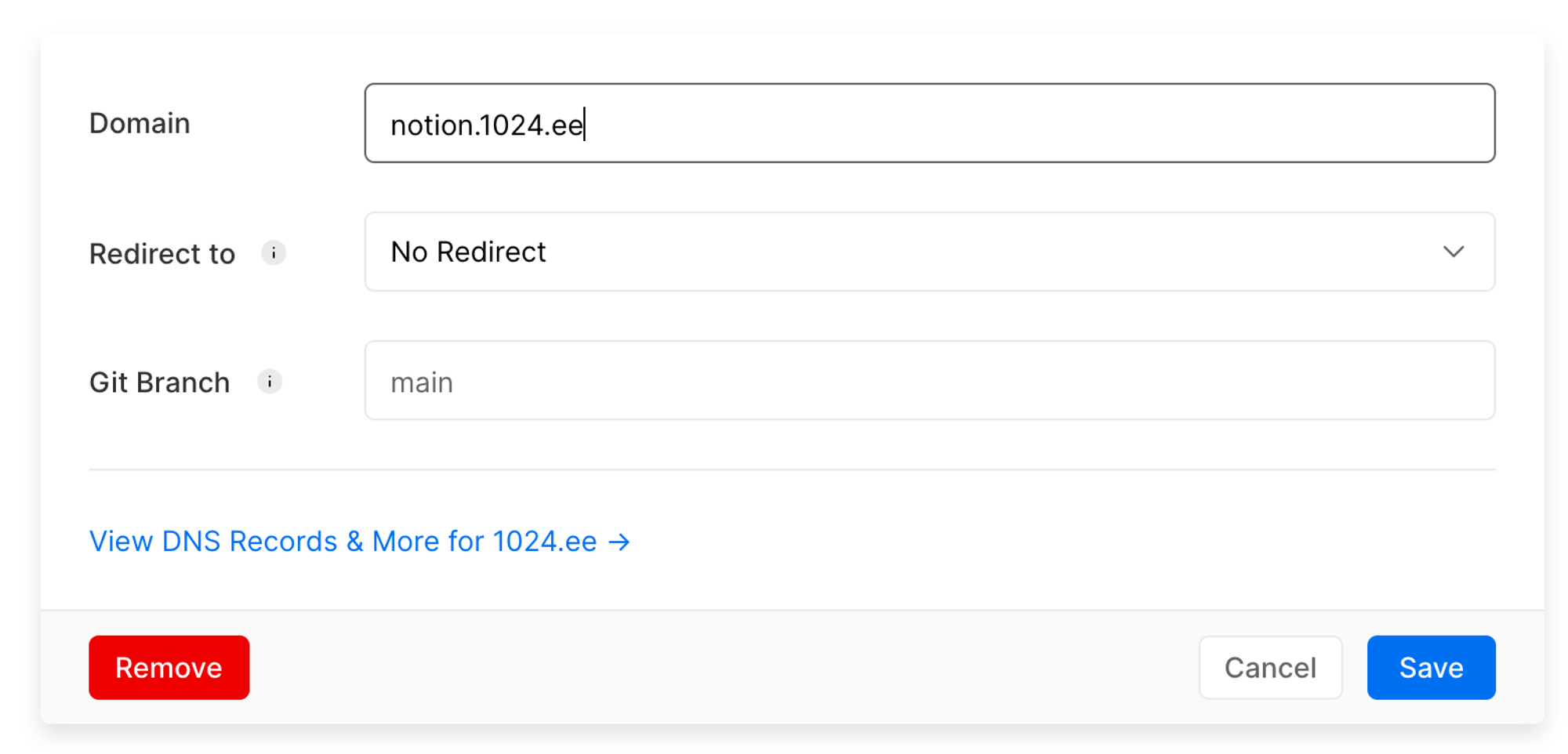
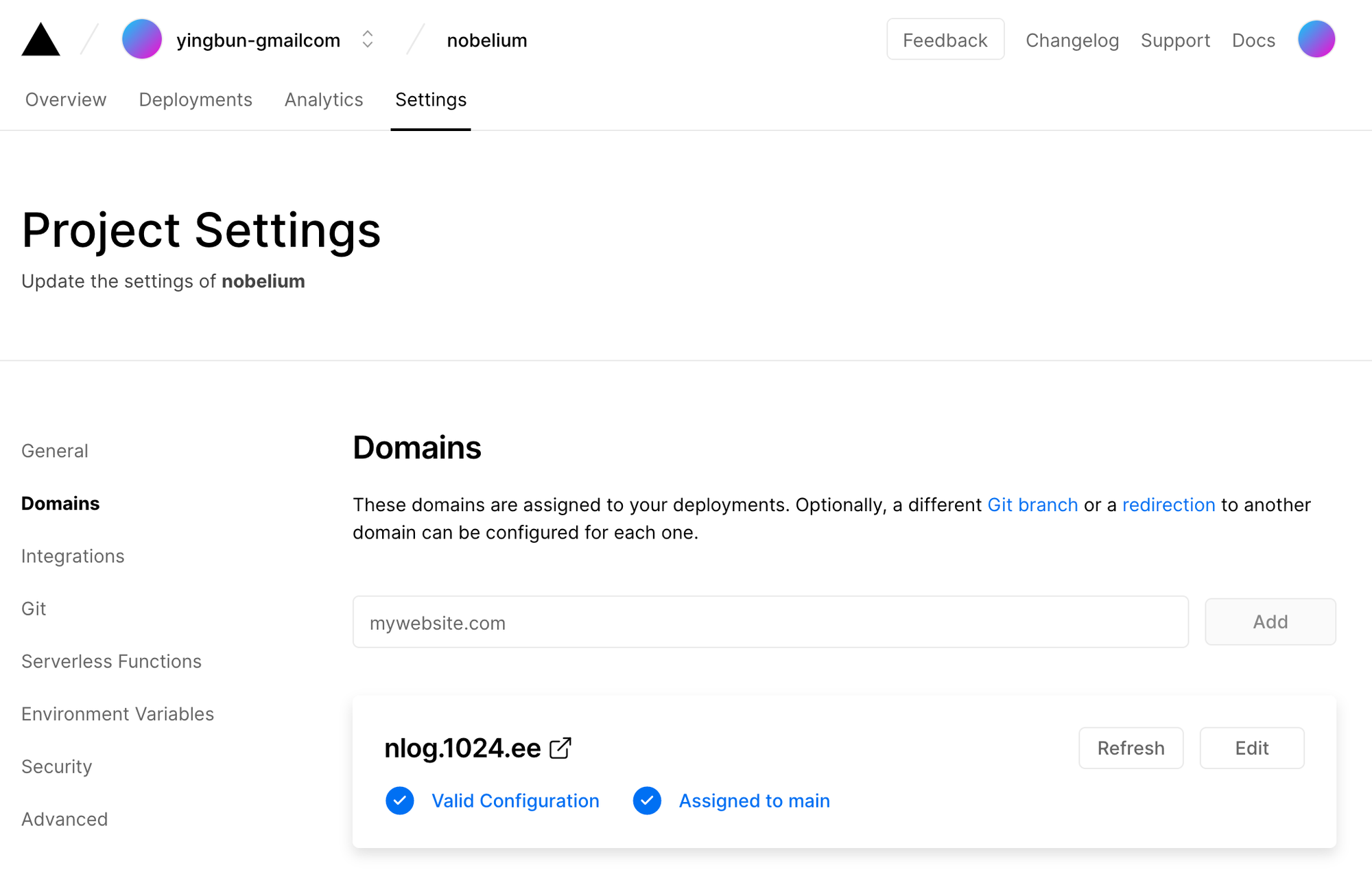
自定义域名



至此,访问nlog就可以看到notion blog了。
一篇新文章写好之后,要记得发布