[新服务] 群晖Synology+openwrt实现旁路由
date
Mar 27, 2023
slug
newservice-synology-openwrt-side-router
status
Published
summary
新服务-
tags
service
type
Post
URL
Summary - 几点注意esir的google网盘 - https://drive.google.com/drive/folders/1PsS3c0P7a4A4KY8plQg4Fla8ZI-PGBb1下载下来是 img.gz, 解压成 .img开机进入command界面,vi /etc/config/networkweb-ui登陆之后只需要改LAN使用 openclash - 这个还在被积极更新 - 而且自动识别和下载核心主路由当中,增加network - freeair (gateway&dns手动到10.x.2.18); 增加wifi - freeair; 需要给连接口指定网络freeair;之后重新拔网线,重连更新ip群晖当中设置专用的路由参考这里就好 - 非常详细 https://www.tenlonstudio.com/16270.html
Summary - 几点注意
esir的google网盘 - https://drive.google.com/drive/folders/1PsS3c0P7a4A4KY8plQg4Fla8ZI-PGBb1

下载下来是 img.gz, 解压成 .img
gzip -d openwrt-gdq-v1\[2023\]-x86-64-generic-squashfs-legacy.img.gz开机进入command界面,vi /etc/config/network
- 删掉 wan/wan6/vpn0等

web-ui登陆之后只需要改LAN

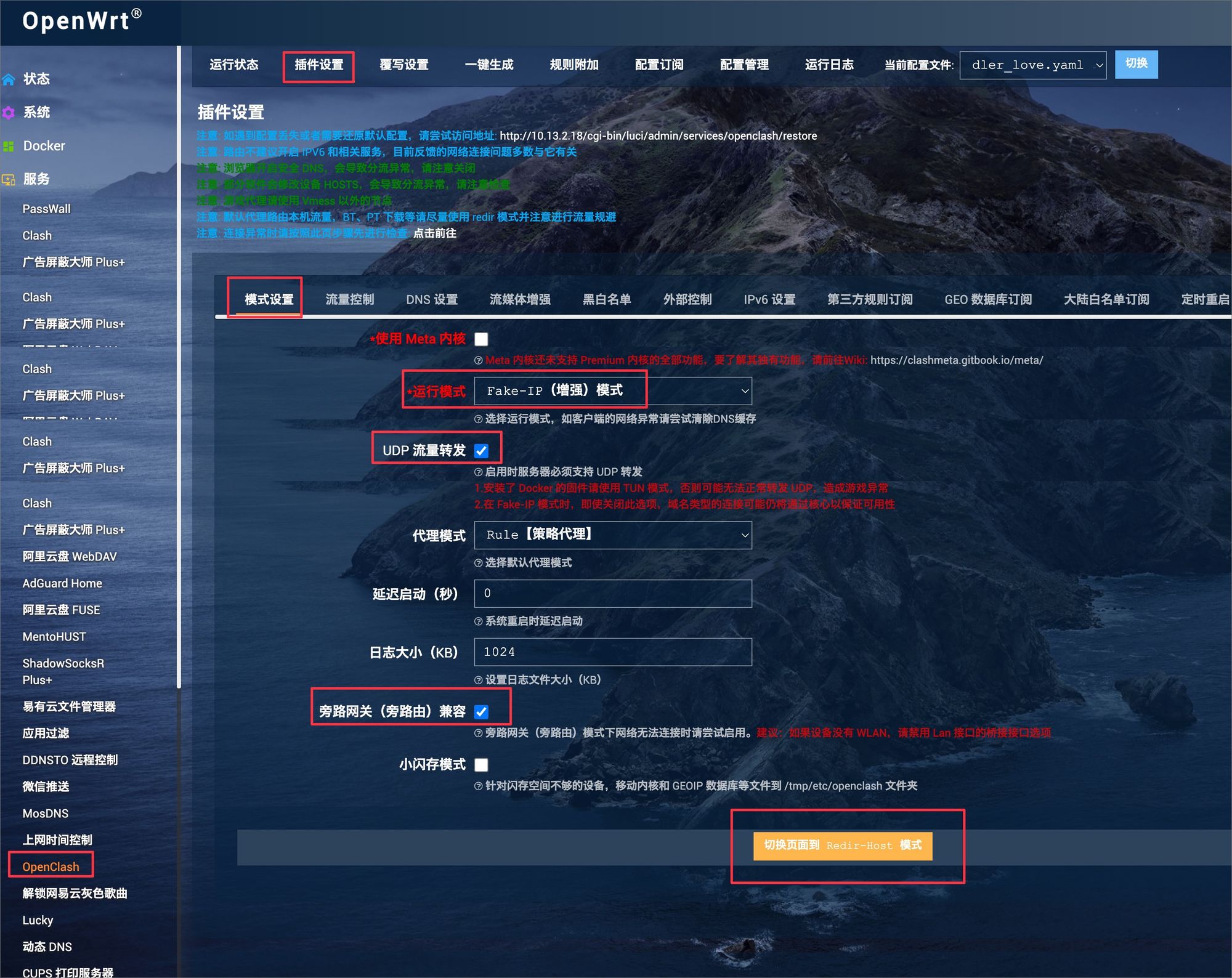
使用 openclash - 这个还在被积极更新 - 而且自动识别和下载核心


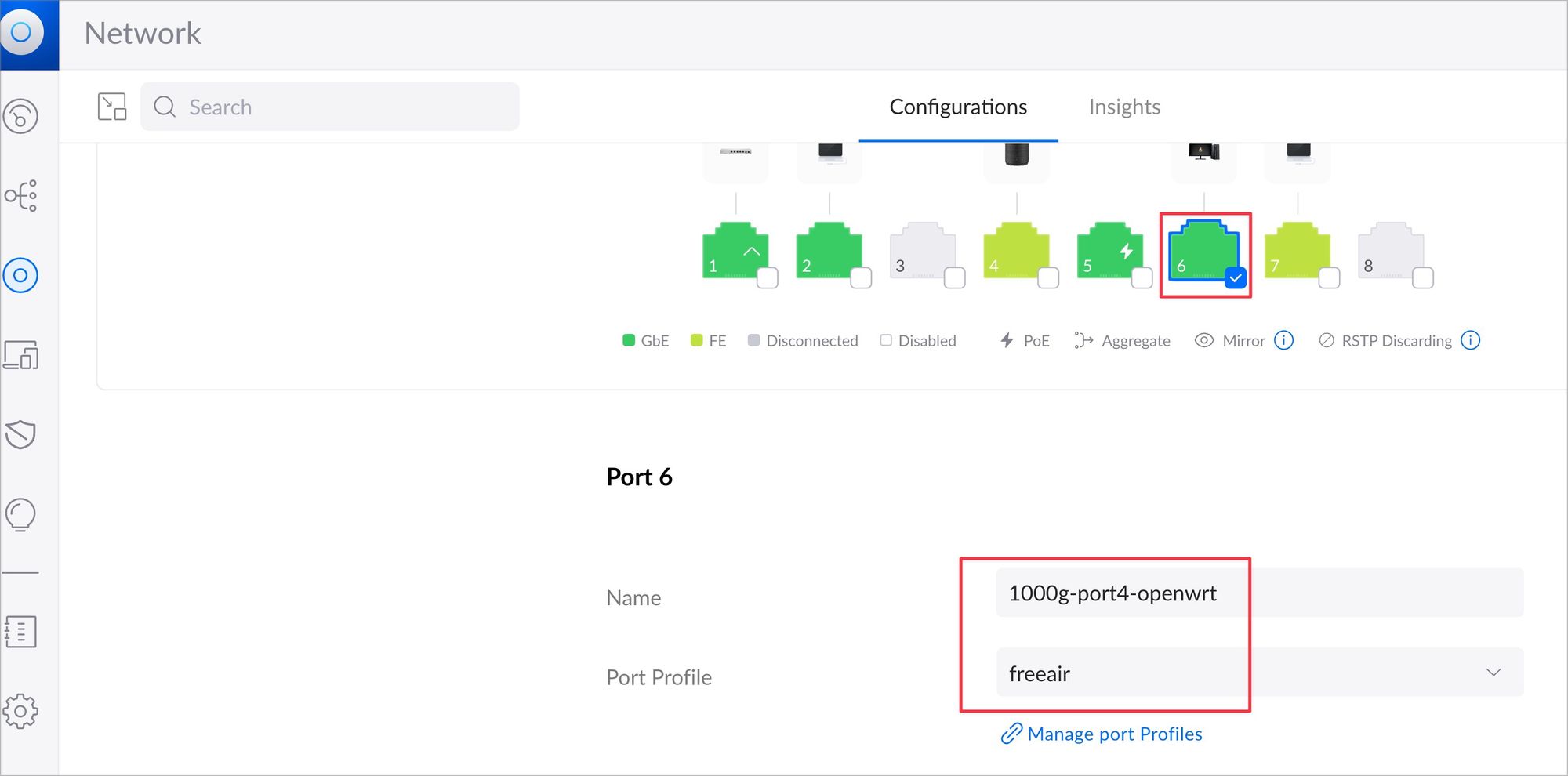
主路由当中,增加network - freeair (gateway&dns手动到10.x.2.18); 增加wifi - freeair; 需要给连接口指定网络freeair;之后重新拔网线,重连更新ip
- 不需要改traffic routing

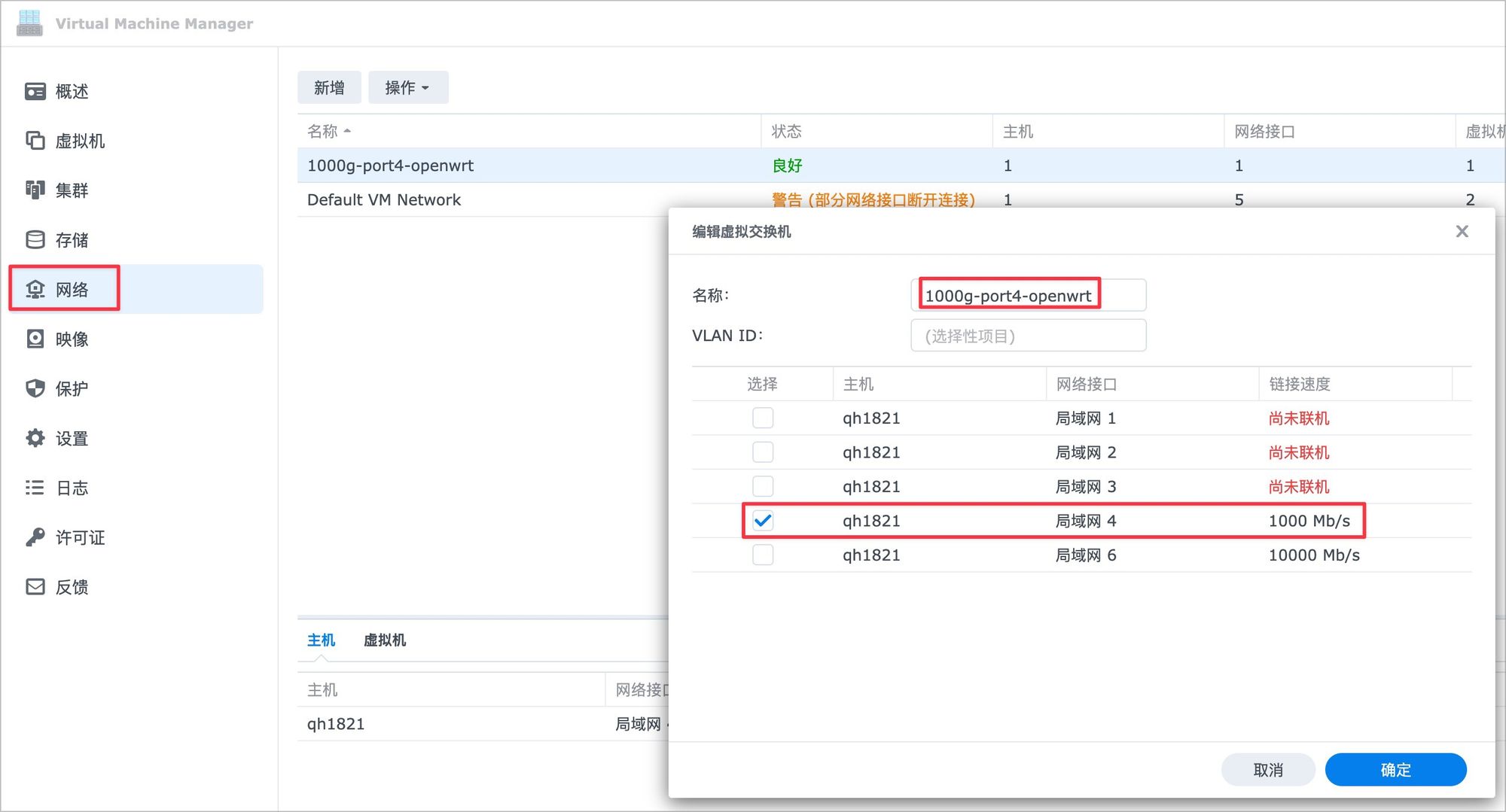
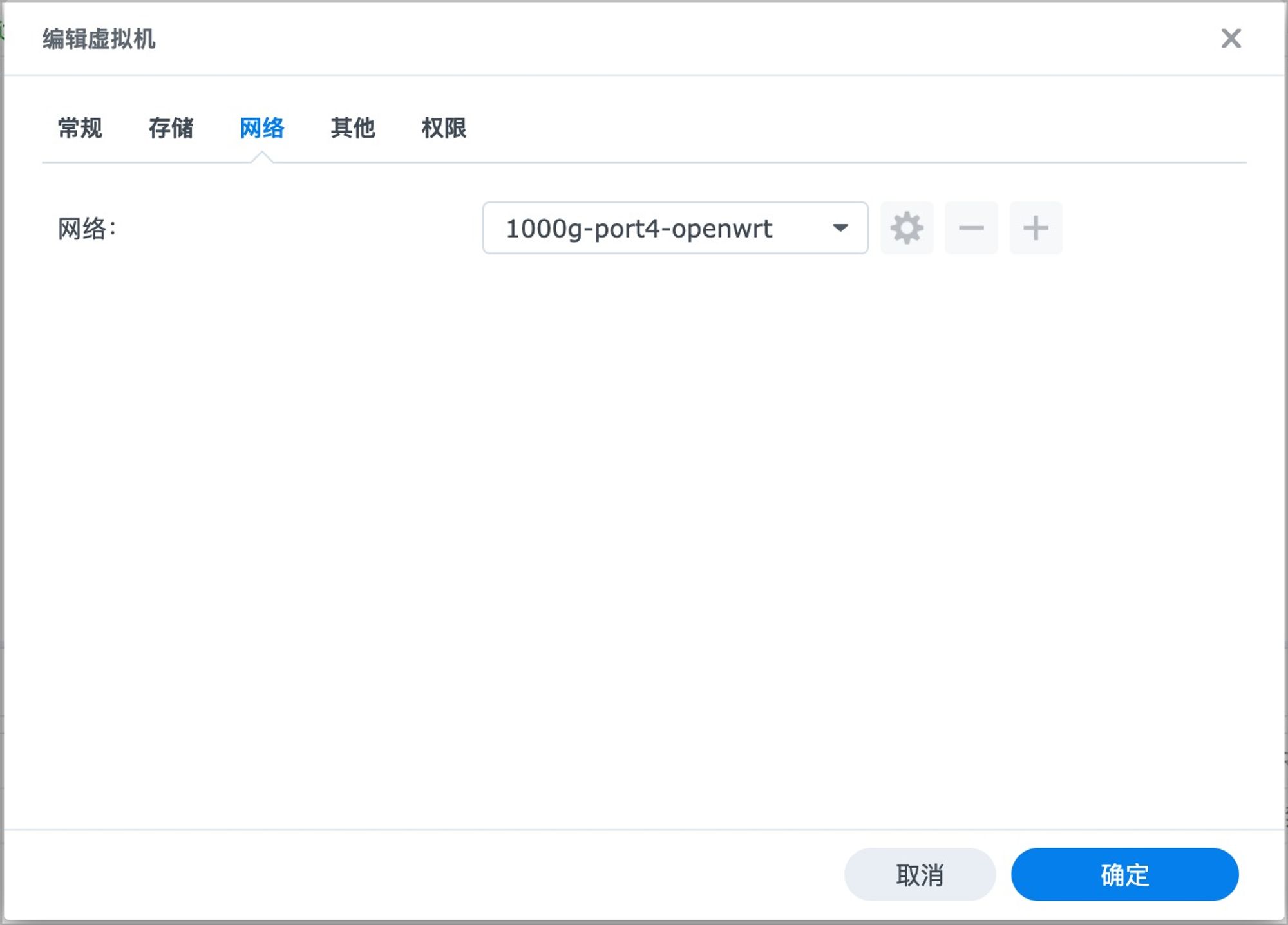
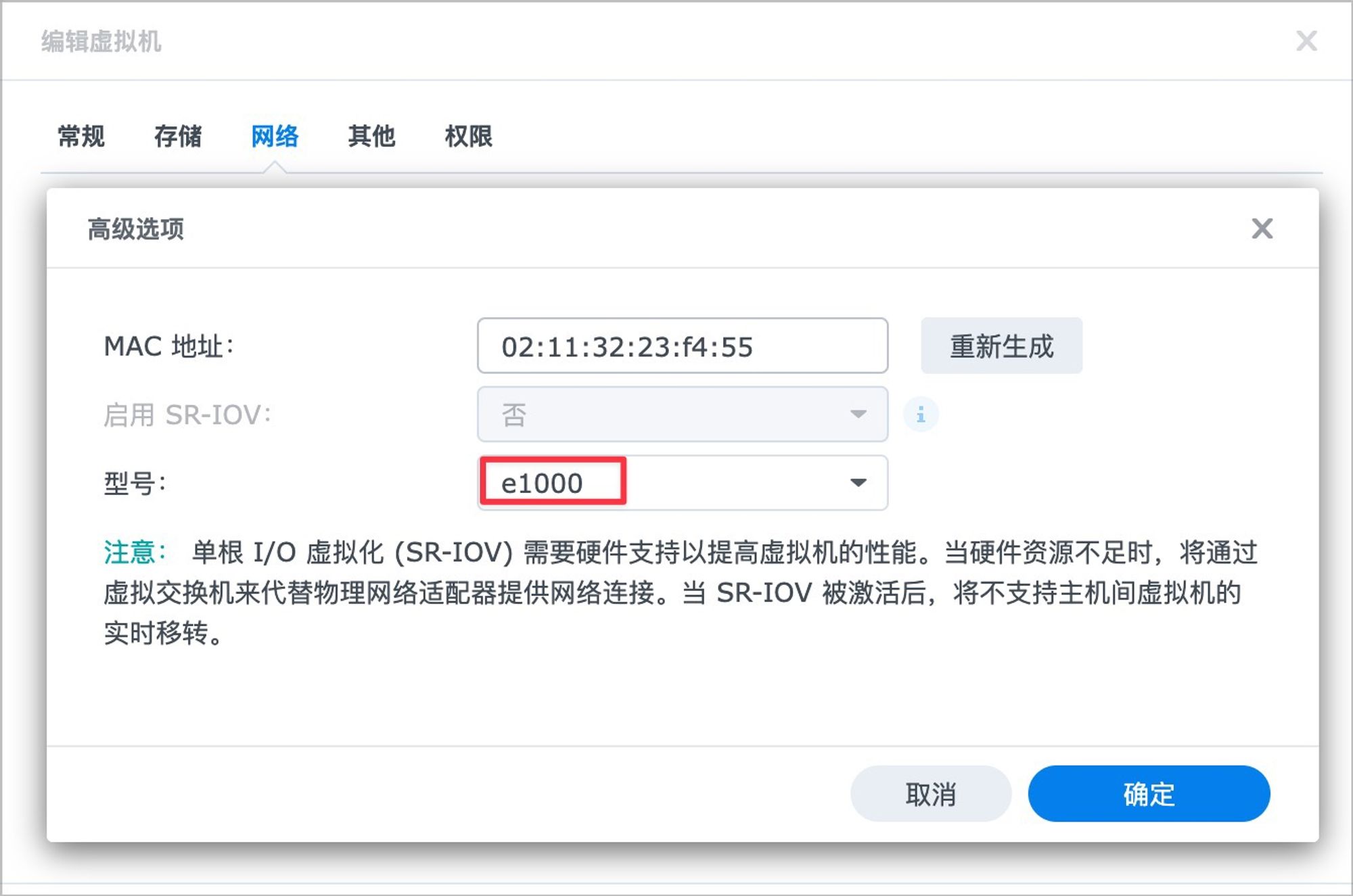
群晖当中设置专用的路由



参考这里就好 - 非常详细 https://www.tenlonstudio.com/16270.html